こんにちは!ゆびきたすです。
ブログのデザインをあーしたいこーしたいと考えます。他人の芝生が青く見えることも多々。でもね…時間が足りないんです!
本業と並行してブログ運営されている方も多いと思います。記事作成はとにかく時間との戦い。
様々なブログ記事の装飾を見ていると様々なカスタマイズの欲求に駆られます
最初に余計なことに時間を掛けるのは「初心者あるある」な気がします。
特に面倒に感じたのが表のデザイン。
そもそもCSS?何それ状態。
検索して表のデザイン作成の記事を見るだけでストレスMAXでした。
キレイな表を作ろうとするとCSS編集が必要など意外とハードル高めに感じました。
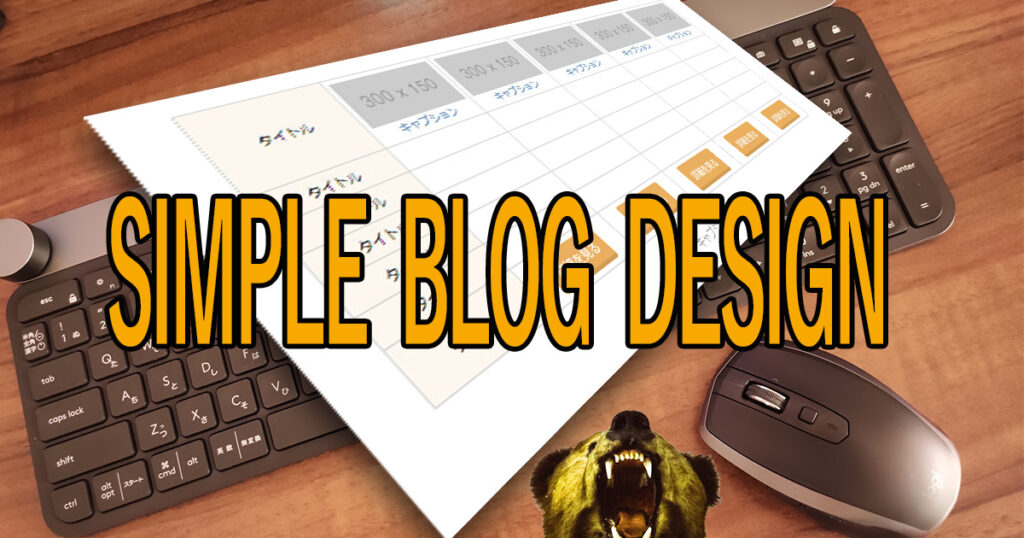
そこでたまたま発見したのが「SIMPLE BLOG DESIGN」(以下SDB)でした。
カンタンに表が作れるプラグイン
ブログへの先行投資 SIMPLE BLOG DESIGN

初心者が早期に身につけるべき「文章力」は勉強をしつつとにかく毎日書くべきでしょう。
ここが一番「時短」にできない部分。
…と同時に見やすくてソコソコ見栄えが良いことも読者のことを考えると無視はできません。
またWordPressやテーマ自体にもたくさんの装飾や表に関わる拡張があったりはします。
しかしこれらをうまくチョイスしていくのも時間が掛かって大変。
「できるだけ時短にしたい!」と感じたのが表の作成や記事の装飾部分です。
それを解決できるツールのひとつが今回のSIMPLE BLOG DESIGNというWordpressプラグインなのです。
SDBの最高に良いところ:表の作成が超簡単!

SDBとの出会いのもとは表作成にまつわるワードで検索したこと。
見よう見真似でやってみますがとにかく時間が掛かります。
結果的には理想の形にならなかったりして何度も失敗。
テーブル作成はほんとうに面倒…
それがこのSDBを入れたら1発解決。
直感的に作成できます。
実際かなりの時短になりました。
シンプルでキレイな表作成。
タテ型・ヨコ型があります。
背景の丸や三角など記号もすごく良い。
| タイトル | タイトル | タイトル | タイトル | タイトル | タイトル | タイトル |
 キャプション | 文字を入力 | 詳細を見る | ||||
 キャプション | 文字を入力 | 詳細を見る | ||||
 キャプション | 文字を入力 | 詳細を見る | ||||
 キャプション | 文字を入力 | 詳細を見る |
星マーク評価(レイト)やスクロールのヒントも入れられます。
| タイトル |  キャプション |  キャプション |  キャプション |  キャプション |  キャプション |
| タイトル | |||||
| タイトル | (1 / 5.0) | (2 / 5.0) | (3 / 5.0) | (4 / 5.0) | (4.5 / 5.0) |
| タイトル | |||||
| タイトル | |||||
| タイトル | |||||
| タイトル | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る | 詳細を見る |
SDBの真骨頂は、シンプルで使い勝手抜群な表作成の機能にあり!
300×150のサムネ部分は「インライン画像」を挿入し、各項目に記入すれば簡単に出来上がりです。
しかしSDBの機能性はそれだけではありません。
さらにSDBの使える装飾8機能
「表作成ツール」としてSDBに飛びついて購入したのですが、普段使いには十分な量の装飾機能を搭載しています。
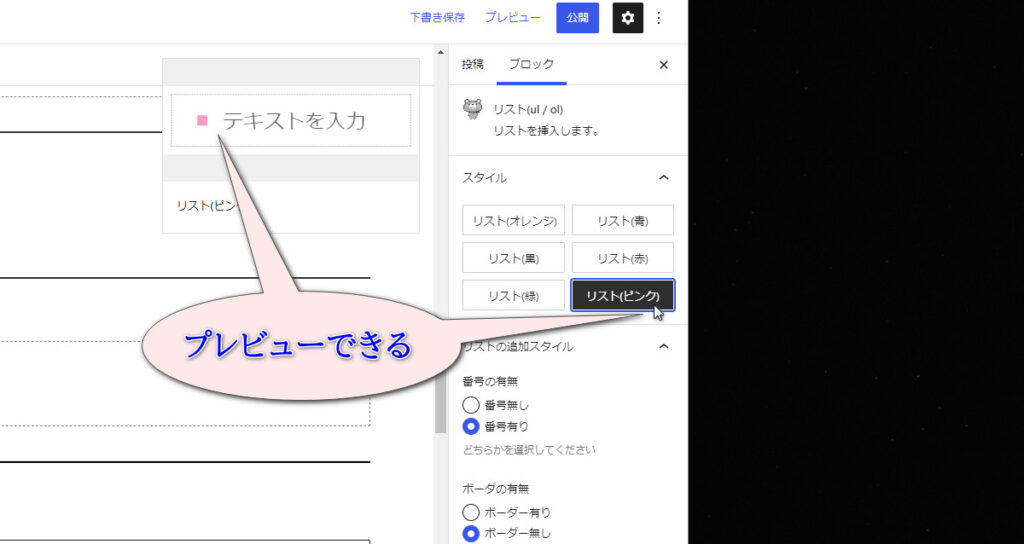
①箇条書きに最適!「リスト」機能
当ブログで頻繁に使っている箇条書き用のリスト機能が便利。
パターンとして大きく分けて以下の4つです。
カスタマイズではアイコン・番号部分の色を変更できます。
あれこれカスタマイズ時間を割かなくてよい全6色。

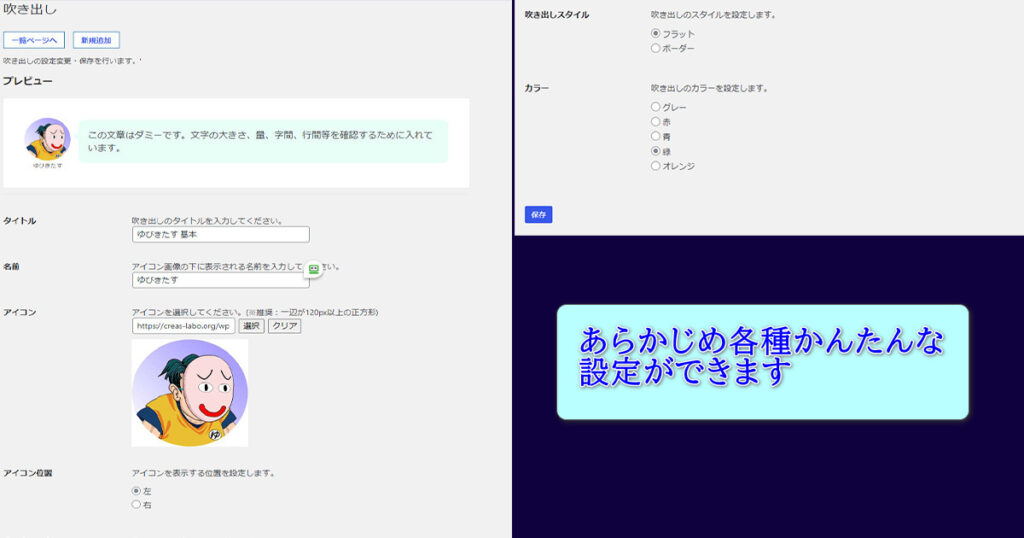
②会話風な演出も!「吹き出し」機能
当ブログ記事の文頭にある吹き出しです。

あらかじめカスタマイズが可能。
WordPress管理画面の左欄メニュー「SDB設定」よりできます。

③複数の用語の解説に最適:「説明リスト」機能
当ブログ記事でときどき登場するパソコン用語を例にすると
1つのドット線の枠内でマークの色を変えて併設可能。
使い方はいろいろですね。
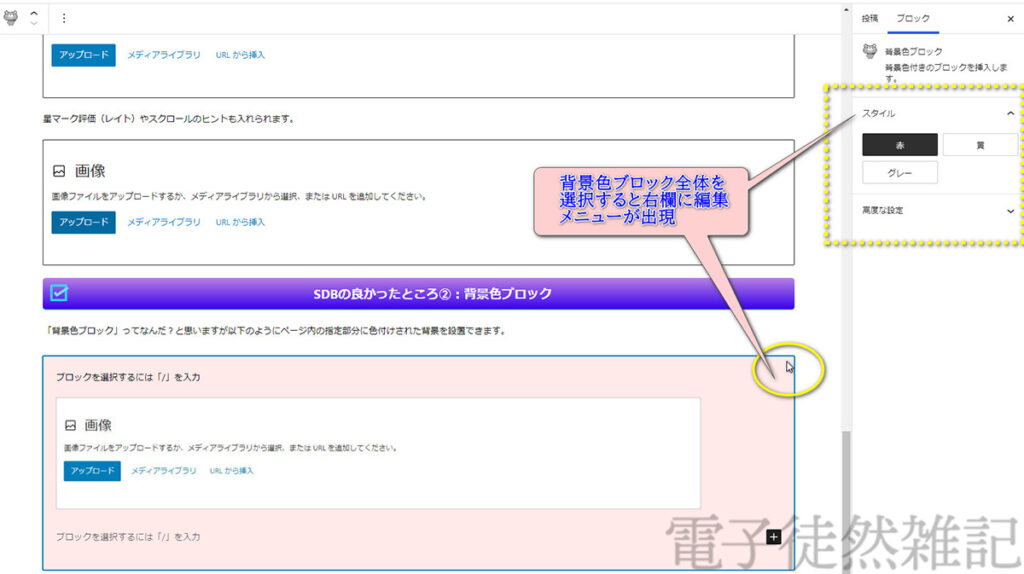
④背景に色を付けて抜粋・強調に!「背景色ブロック」機能
「背景色ブロック」とは色の付いた背景の形をしたブロックのこと。
以下のサンプルの薄い赤色部分が「背景色ブロック」で、かつ設置可能なブロックを置いた例です。
上記例の通り「背景色ブロック」内へ挿入可能なのは
- SDBの「リスト」
- SDBの「説明リスト」
- 段落
- 画像
の4種類のみとなっています。
背景の色は全3色から選択可能。
選択肢が適度に狭いのが迷わなくてGood!

また背景色ブロックの発展版で「タイトル付背景色ブロック」もあります。
一行目にタイトルが付けられます。
アイコン付タイプと1文字目を大きくするタイプの2つ
形は以下のようなもの。
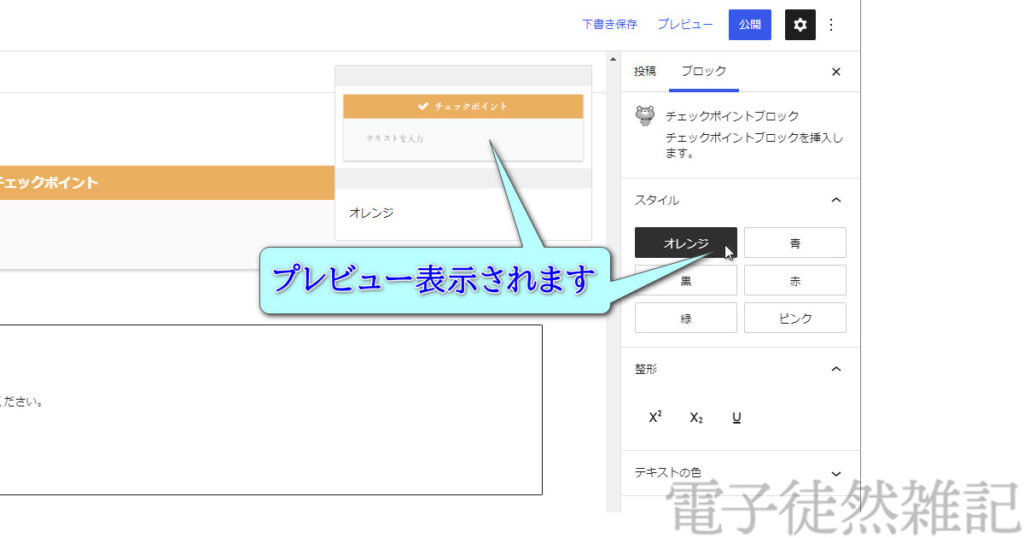
⑤特に目立たせたい一文に!「チェックポイントブロック」
こちらも強調するのに使い勝手の良いブロックです。
見出し部分の「チェックポイント」文字列は変更できます。
また本文の文字色の変更も可能。
チェックポイント
また帯部分の色は全6色選択可能。

⑥目立たせたいリンクに最適!ボタン機能
アフェリエイトリンクや公式へのリンクなど記事内で強調したいリンクにうってつけです。
更に強調したい場合は「マイクロコピー」を付けることも可能。
マイクロコピーとは「\」と「/」に囲まれた文字列のこと。
どこかで見たことがありますよね。
サンプルとして5つほど作ってみます。
カスタマイズの種類は
- ボタン色は5種類
- サイズは4種類
- 形は長方形か円形かの2種類
- リンクの開き方は「現在のタブ」か「新しいタブ」かの2種類
と必要十分にそろっています。
⑦内部リンク用に!ブログカード
多くのブログで目にする「ブログカード」。
ブログカード自体はショートコードで比較的かんたんに作成は可能ですが、リンク先ページの[記事ID]を調べる必要があります。
しかしSDBのそれはもっと手間なく作成できます。
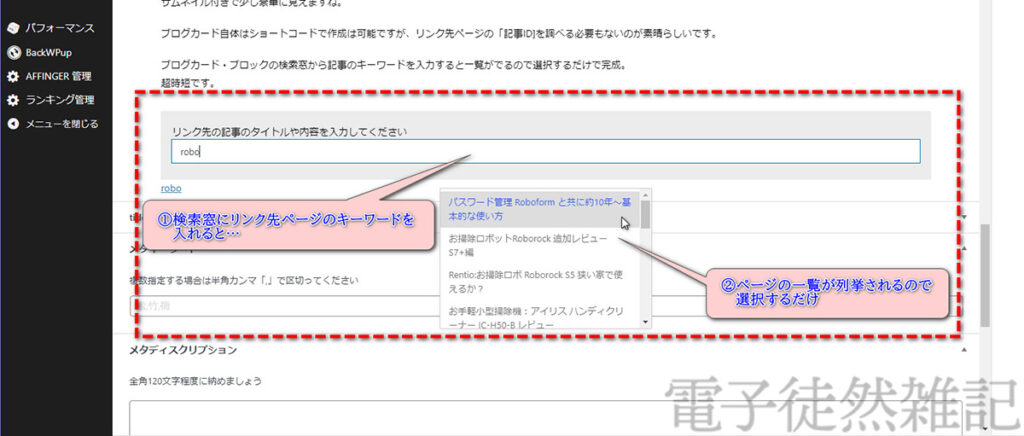
下画像のようにブログカードブロックの検索窓から当該記事のキーワードの一部を入力すると記事一覧が表示されるので選択するだけで完成!
下の例では「robo」とキーワードを入れています。

⑧選ぶ面倒さなし:3種類の文字装飾
たくさん文字装飾をすると記事が見にくくなります。
だから必要最低限にしましょう!
と言える3種類のみ。
なお吹き出し内でも使用できます。
- 太文字
- 赤文字
- 黄色背景
この選べる種類の少なさが逆に楽で使いやすいです。
SDBのデメリット
基本「ない」と言いたいところですが、人により
9,800円のコストが必要
高いと感じるか安いと感じるかは実際使ってみなくて分からないと思います。1度限りとは言え1万円の出費と考えると、事前におためし体験ができればさらに安心と思います。
まとめ

時短を目指したい初心者の方にSDBは最適解のひとつ。
またSDBを記事装飾メインにすることで、デザイン的に一貫性をもたせることに寄与します。
デメリット項目でも書きましたが有料であることに関しては
- サブスク型ではなく買い切り版
- 複数ブログで使える
- 数多くのテーマに対応
以上のメリットで1回のコストで長~く使えるのでしっかり回収できると思います。
カンタンに表が作れるプラグイン
なお手数料0円で分割払いにも対応しています。

ブログ記事の装飾を1段2段グレードアップしながら簡単な操作。
記事デザインも時短でいきませんか?
では!